# 表單控件說明
# 基本控件
基本控件位於表單製作器的頂部,這些控件常用於傳統的 Web 表單,以下針對每個基本控件提供資訊說明,包含:
# 單行文字輸入框
單行文字輸入框可用於簡短和一般的文字輸入。
何時該使用單行文字輸入框?
無法預期表單填寫者的回覆時,可給予自由度較高的文字輸入框。
輸入簡單。當使用其他類型的控件時,會使填答變得困難。例如,輸入生日和其他已知日期比從日期選擇器中選擇更容易。
方便直接貼上內容,當填寫者希望能直接以複製貼上的方式填寫該欄位時使用。
TIP
可於單行文字輸入框使用表單變數功能。
# 多行文字輸入框
多行文字輸入框是一個允許更長文字的多行輸入字段。
行數:可於設定中控制多行文字輸入框的預設行數。
自動擴展:當表單填寫者在輸入框中鍵入內容時,多行文字輸入框將自動垂直擴展。
TIP
可於多行文字輸入框使用表單變數功能。
# 數字
當輸入內容應被限制為數值類型時,請使用數字控件。
具有設置千位分隔符號、小數點位數和顯示小數位的選項。
小數點位數:允許輸入的最大小數點位數。
顯示小數位:永遠顯示此輸入值的小數位數,即使尾數為零也是如此。
# 密碼
密碼控件具有與文字輸入框控件相同的選項,它的不同之處在於它顯示的是隱藏的輸入符號而不是輸入的值如下圖。
# 單選方塊
單選方塊可用於布林值輸入,它可以被選中 (true) 或未被選中 (false)。
預設為未被選中 (false),可調整默認值為選中 (true)。
# 多選方塊
多選方塊允許填寫者以復選框格式選擇一個或多個選項。
在「控件編輯視窗」的「資料」頁籤中可設置多個選項的值與快捷鍵。
「資料驗證」頁籤中可設置最少勾選數量與最多勾選數量,也可設定兩者顯示的錯誤訊息。
# 下拉選單
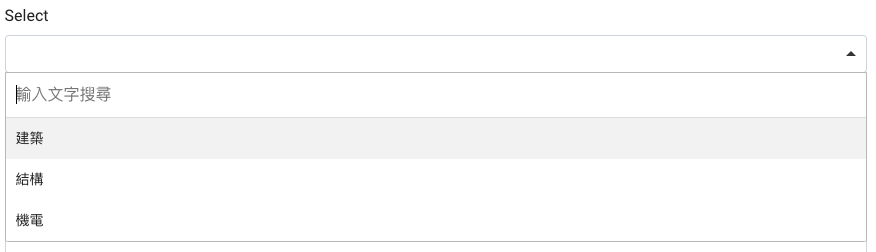
下拉選單控件可使填寫者在下拉式列表中選擇其中一個值。
「資料」頁籤中可勾選「允許多筆結果,可使控件轉為可複選形式。
填寫者可輸入關鍵字搜尋欲選擇的選項。

# 單選按鈕
單選按鈕控件允許填寫者選擇單個選項,可以單擊選定的選項來取消選取。
「資料」頁籤中可設置多個選項的值與快捷鍵。
「顯示」頁籤中的單行佈局,勾選後可水平顯示選項值。
# 進階控件
進階控件通常是經過擴展的基本控件,以滿足更複雜的需求,包含:
# 電子郵件
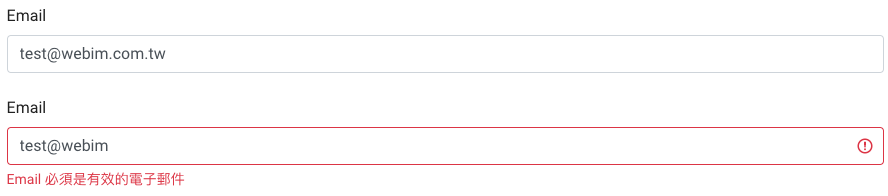
電子郵件是一個帶有特定字符的字串,使用此控件能驗證填寫者輸入的值為有效的電子郵件格式。

# 連結
與電子郵件類似,連結也是一個帶有特定字符的字串,此控件具特殊的輸入驗證,可確保輸入的值為有效的連結格式。
# 電話號碼
電話號碼控件帶有一個輸入遮罩,用以強制填寫者以電話號碼格式輸入值。
# 標籤
表單填寫者可使用標籤控件來對表單上文字標籤,方便後續的分類與搜尋。
一個標籤控件可添加多個標籤。
# 日期/時間
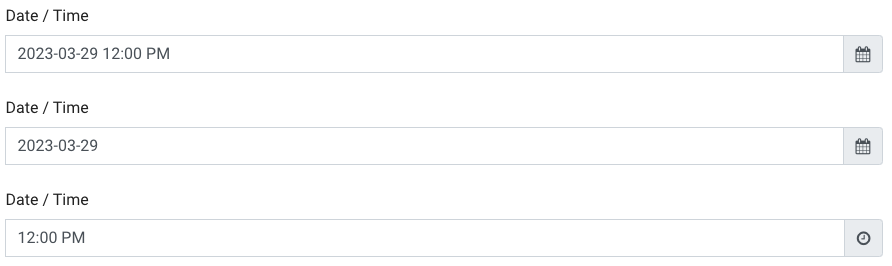
日期/時間控件是個便利且彈性高的控件,它提供了許多用於驗證、日期範圍和使用 Moment.js 進行計算的選項。
允許手動輸入:預設為勾選,允許填寫者使用鍵盤輸入日期與時間;取消選取後,填寫者將只能從日曆選擇器中點選日期和時間。
格式:日期/時間的顯示格式,預設之格式為:
yyyy-MM-dd hh:mm a使用 DateParser Codes (opens new window) 提供的格式以獲得更多選項。
禁用特定日期:「日期」頁籤中提供以下格式撰寫,可將某些日期列入禁用選項:
(yyyy-MM-dd) or (yyyy-MM-dd - yyyy-MM-dd)自定義禁用日期:可編寫 Javascript 來自定義禁用日期,如以下範例:
// 禁用所有周末 date.getDay() === 0 || date.getDay() === 6禁用周末/工作日:「日期」頁籤中可快速勾選,勾選後則無法點選日曆選擇器中的選定日期。
使用 12 小時制顯示 (AM/PM):預設為勾選,以 12 小時制顯示時間,時間後帶有 AM/PM;取消勾選後,則以 24 小時制顯示。
預設日期:「資料」頁籤中可設置填寫者開啟表單時的預設日期和時間,使用 Moment.JS 設置動態日期範圍。 例如,以下程式碼會將日期預設為當前日期前 10 天。
moment().subtract(10, 'days')設置選取時間區間:於「資料驗證」頁籤中,可以日期選擇器點擊設置,亦可使用 Moment.js 撰寫程式碼設置。

# 貨幣
當輸入值為貨幣金額時使用,可顯示貨幣符號。
貨幣控件包含一個數字輸入遮罩,允許兩位小數位數,並於填寫者輸入貨幣金額時自動添加千位分隔符號。
貨幣類型:預設為美金 US Dollar (USD),可於「資料」頁籤中選擇貨幣類型,將變更前綴貨幣符號。
# 文字編輯器
- 文字編輯器為可自由編輯文字的控件。

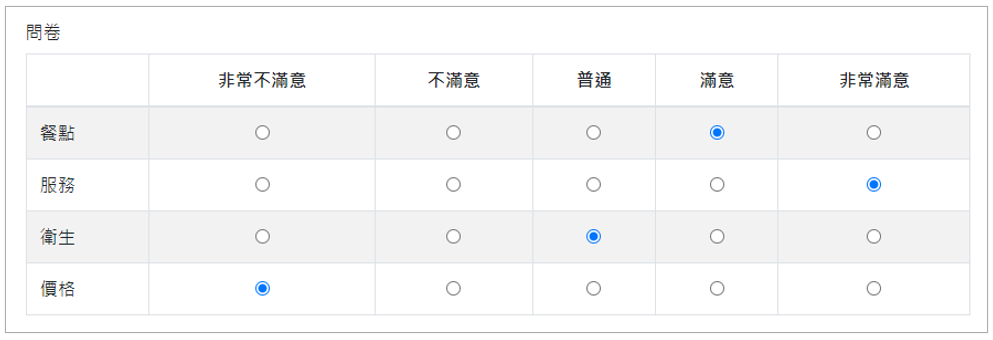
# 問卷
問卷控件的操作方式與單選按鈕類似,差別在於,填寫者可運用問卷控件回答多個問題。
問卷控件適用於詢問多個具有相同答案的問題。
問題:向填寫者提出的問題,在左側列中垂直顯示。
值:值是可以為每個問題選擇的答案。
提示文字:為任何問題或值添加工具提示,以幫助更好地與表單填寫者溝通。

# 簽名
簽名控件提供表單填寫者一個直接手寫簽名的區域。
於「顯示」頁籤中可調整背景顏色與筆畫顏色。
左上角回復按鈕可清除筆畫。

# 布局控件
布局控件用於更改表單上填寫欄位的總體布局和位置。布局控件包含:
# HTML
可將 HTML 控件添加到表單,以顯示單個 HTML 元素,方便快速配置自定義的 HTML。
HTML 控件為表單製作者的使用工具,非表單填寫者可輸入的表單欄位。
所有不安全的 HTML 在呈現之前都會被移除,以避免跨站腳本攻擊。這包括
<script>、<embed>和<style>等標籤,以及onmouseover或onload等屬性。
提醒
需確認所有 HTML 元素都正確使用,錯誤配置的 HTML 可能導致移動或編輯表單上的其他控件時出現問題。
- 如果編寫 HTML 不是您的偏好,請使用文字內容作為編寫 HTML 的替代方案。
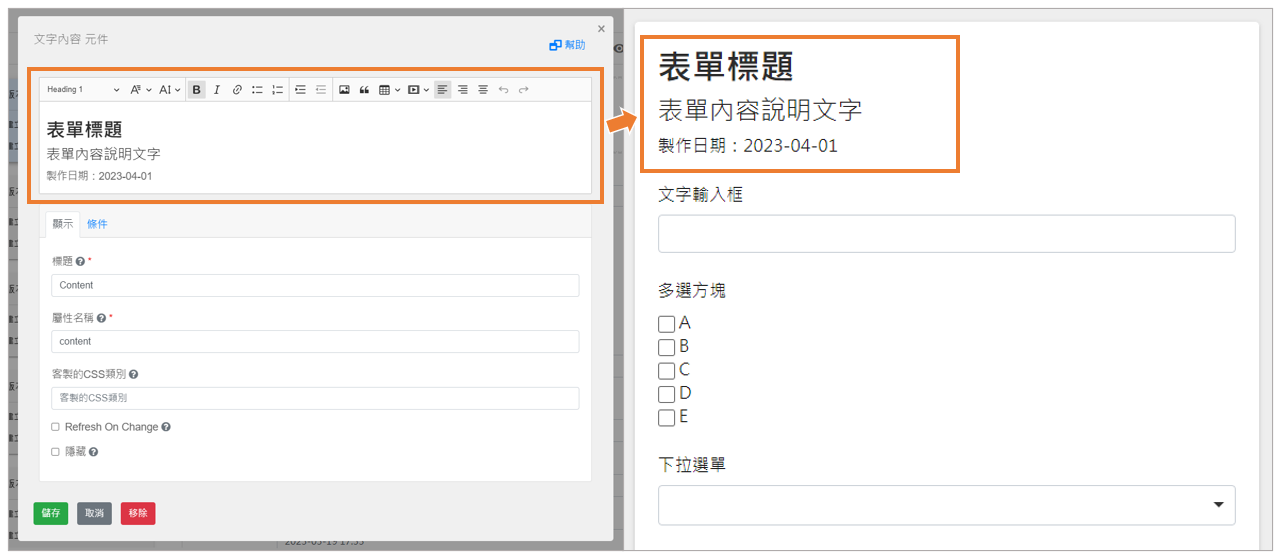
# 文字內容
可將文字內容控件添加到表單,以提供文字或多媒體資訊。
文字內容控件為表單製作者的使用工具,非表單填寫者可輸入的表單欄位。例如,若您需要在表單頂部加上僅供顯示的說明,請使用文字內容控件如下圖。

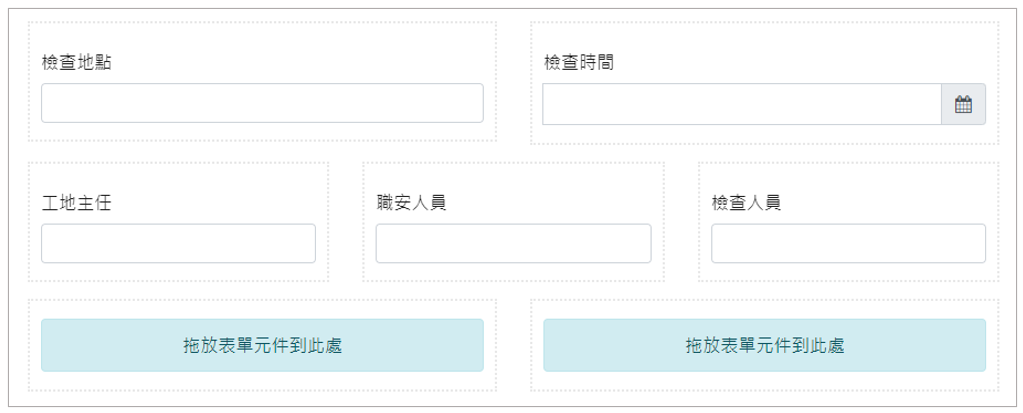
# 欄
欄控件可用於將其他控件(如單行文字輸入框、多行文字輸入框、多選方塊等)分配到設計的欄位配置中。
若要在一行中顯示多個控件或要節省表單的垂直空間,請使用欄控件。
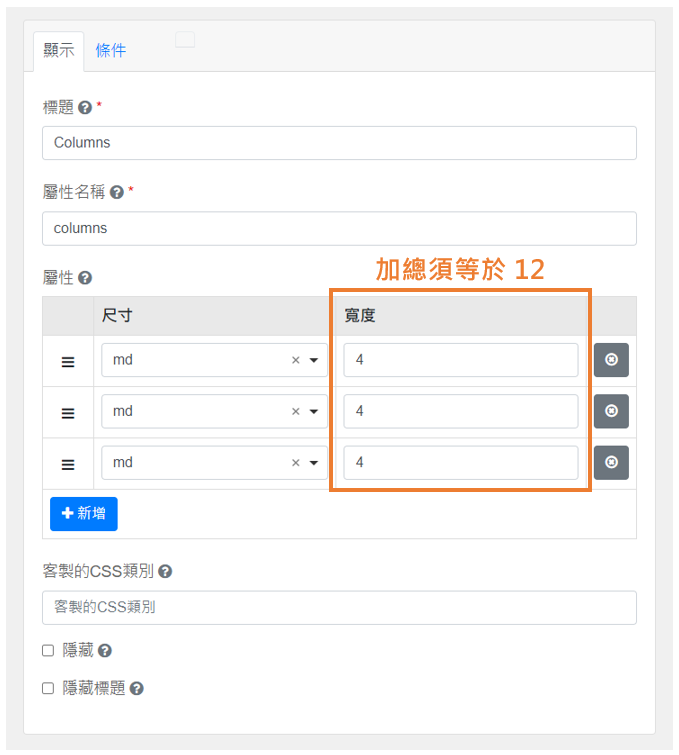
屬性:表單製作者可在此處設計欄的數量,並指定每欄的寬度。
設定好欄的配置後,可使用拖放功能輕鬆排列欄的內容。

- 要在整個表單寬度上均勻分佈欄位,所有欄的屬性寬度加總須等於 12。若加總超過 12 ,則欄會溢出到下一行。

- 將控件添加到欄中,將確保它們在從移動設備或寬度較小的屏幕查看表單時,以正確的順序響應。
# 段落區塊
段落區塊控件可用於為表單特定區域或控件組創建標題,可為布局控件內相關組件添加說明。
段落區塊控件為表單製作者的使用工具,非表單填寫者可輸入的表單欄位。

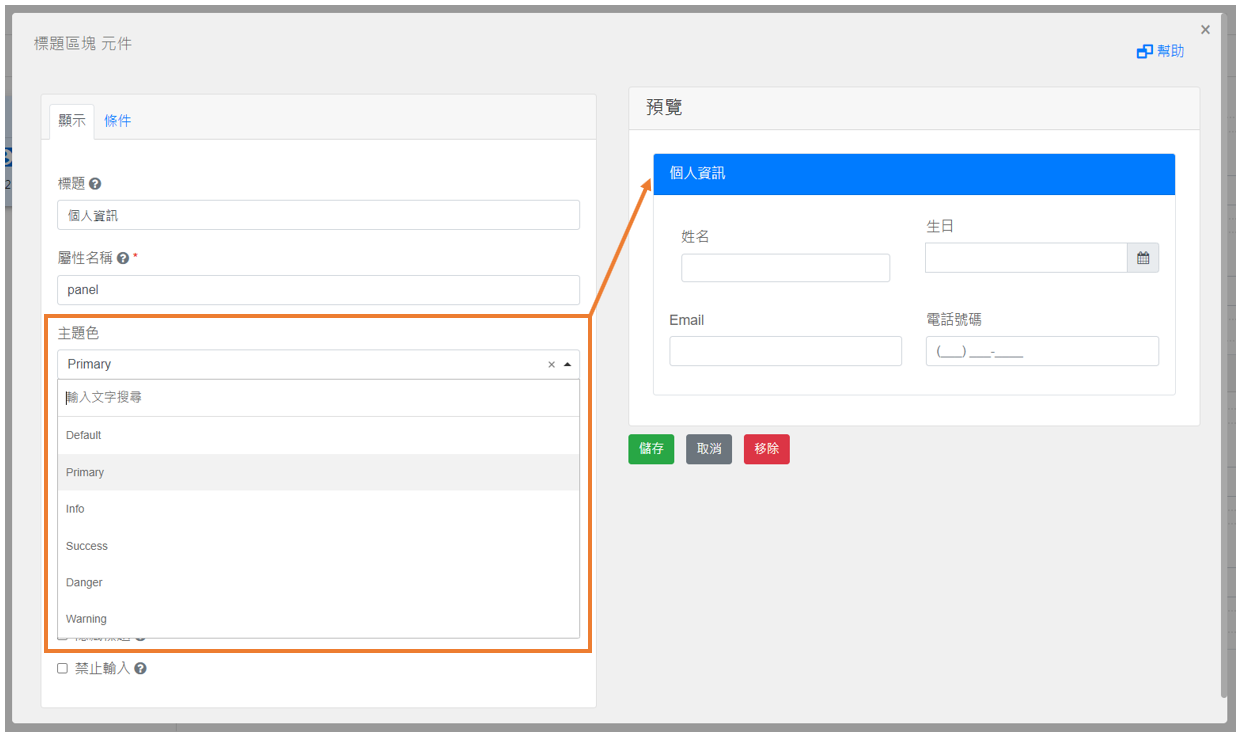
# 標題區塊
- 標題區塊用於包裝具有標題和樣式的文字,可使用標題區塊來組織多個控件並創建更具吸引力的表單介面。

- 主題色:可於「顯示」頁籤中設定標題區塊的背景色。

# 表格
透過表格控件,可創建一個包含列與欄的表,再以拖放方式於其中添加其他控件。
列數與欄數:可於「顯示」頁籤中彈性調整。
自動複製欄位內容:勾選後,在拖放控件製作表格內容時,將自動複製第一列的控件至所有列,若想添加大量具有相同內容的表格列,請使用此選項。
元素對齊:可調整表格內控件對齊的方式,包含置左、置中和置右。
條狀底色:可於表格添加條狀底色分隔奇偶數列。
垂直網格:預設僅顯示水平網格,可勾選加入垂直網格。
滑鼠經過底色亮顯:勾選後,當游標經過表格時,會特別亮顯游標所處的行。
# 頁籤
- 頁籤控件可將多個控件分組到個別頁籤中。
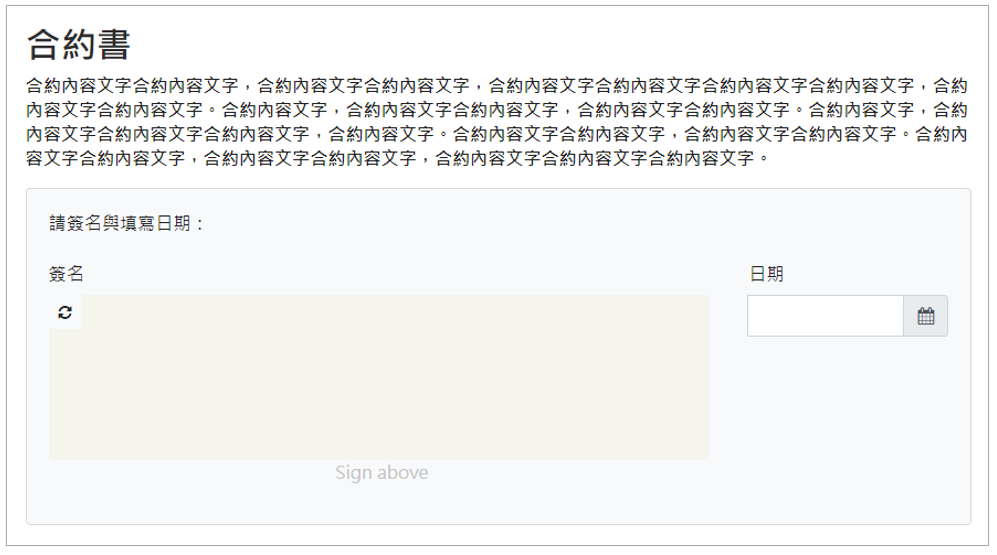
# 底色區塊
可使用底色區塊來區分或突出顯示表單的特定部分,如下圖的簽名區塊。
可使用 CSS 類別來自製底色區塊的樣式。

# 資料控件
資料控件用於控制表單結果的資料模式。資料控件包含:
# 容器
容器是一組控件的包裝器,類似於控件集合。 容器的獨特之處在於數據的存儲方式。 容器中的控件被放入一個帶有 container 鍵值的物件之中。 這樣做有助於在表單中創建更複雜的數據,用於資料分析的表單資料規劃。
舉例來說,有一個名為textField的單行文字控件,在未被放入容器控件時,其表單結果儲存的資料如下。
{
"data":{
"textField":"some text"
}
}
被放入名為container的容器控件時,其表單結果儲存的資料如下。
{
"data":{
"container":{
"textField":"some text"
}
}
}
容器控件在需要對多個控件的資料做群組時很有用處。以下是一個將使用者資料包裹在名為「userInformation」的容器中的範例。
{
"data": {
"userInformation":{
"firstName": "Joe",
"lastName": "Smith",
"email": "joe@example.com"
}
}
}
# 資料列
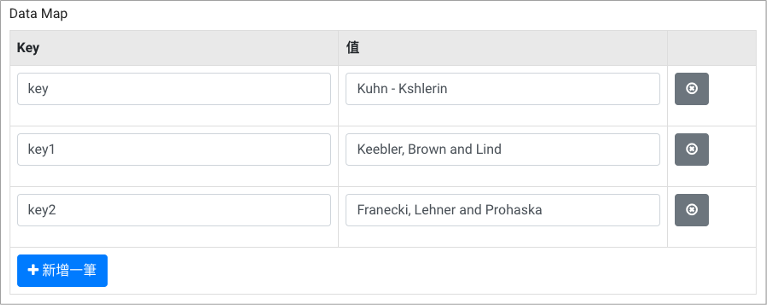
資料列允許使用者以key-value的對應方式新增資料,並可以在表單結果中根據key取得對應的輸入值。其在介面呈現為一個雙欄的表格樣式,第一欄為鍵值,第二欄為輸入值。下方資料在表單送出後會儲存為以下資料格式。

{
"data": {
"userInformation": {
"firstName": "Joe",
"lastName": "Smith",
"email": "joe@example.com"
}
}
}
- Key欄位標題:第一欄鍵值輸入欄預設的標題為「Key」,可根據需求更變名稱,如:「鍵值」

- 停用 新增/刪除 功能:該選項勾選後,將會禁止使用者新增資料列,並隱藏「新增一筆」按鈕。
# 資料表
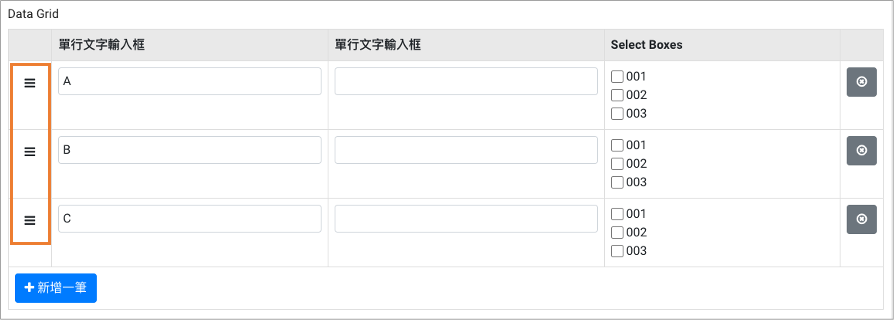
您可以將資料表添加到表單中,以便將其中的控件製作成多欄位的表格,並提供新增和刪除等功能。這通常用於需要輸入多行資料的情況下。

資料表可以待配其他佈局控件,達成更彈性的表單佈局。以下為在資料表中加入段落區塊的表單樣式。

停用 新增/刪除 功能:該選項勾選後,將會禁止使用者新增資料列,並隱藏「新增一筆」按鈕。
允許排序:在資料表中啟用排序功能,以便使用者可以按照表格中的任意一列藉由拖動排序。

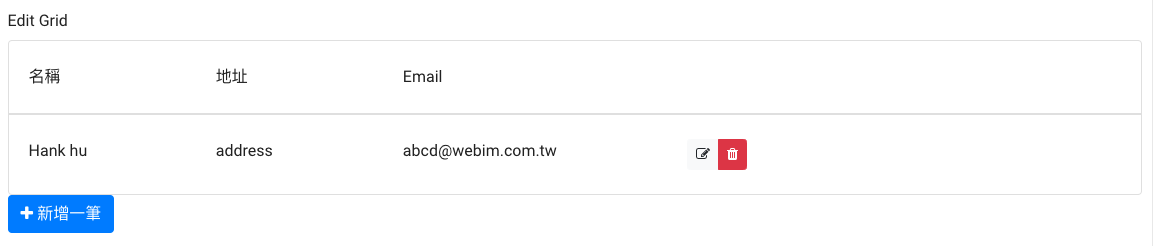
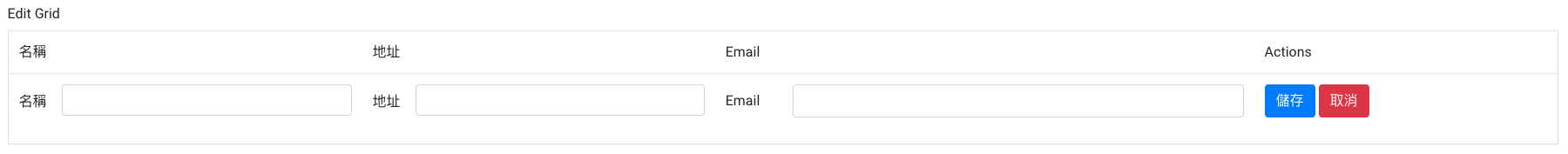
# 可編輯資料列
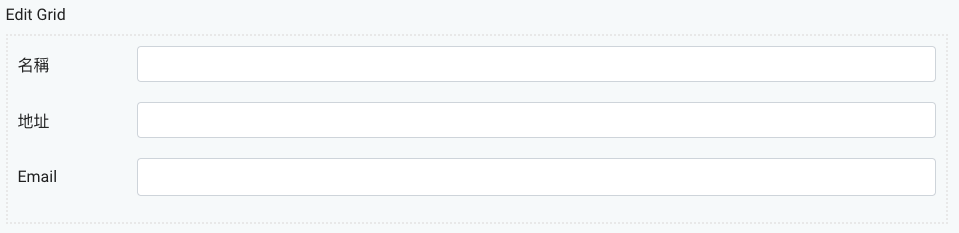
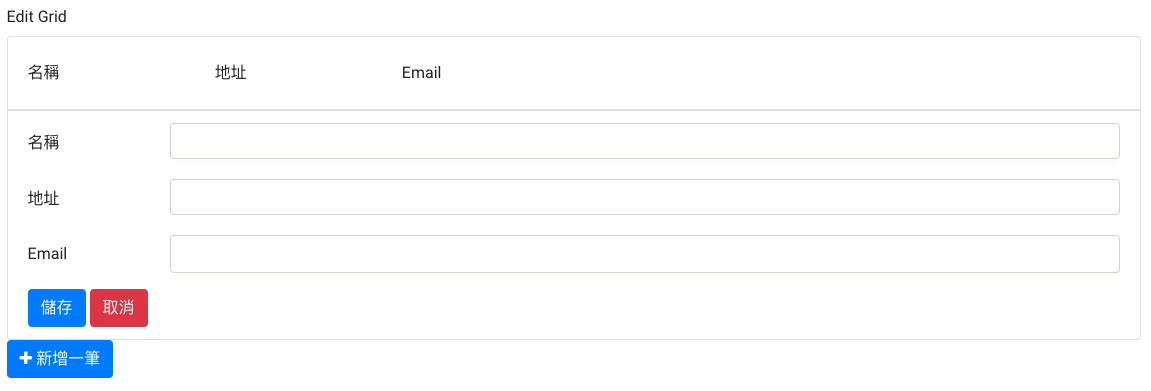
可編輯資料列提供了一種類似網格表格的顯示方式,您可以在其中加入多個控件,並設定哪些欄位要顯示在表格中。對於需要顯示較少欄位的表單,但資料欄位較多的情況,可編輯資料列可以滿足畫面精簡的需求。



資料為空時開啟第一列的內容編輯:當可編輯資料列資料為空時打開第一行。 這樣,資料永遠不會為空。
以表格顯示可編輯資料列:將可編輯資料列套用表格的排版模式。

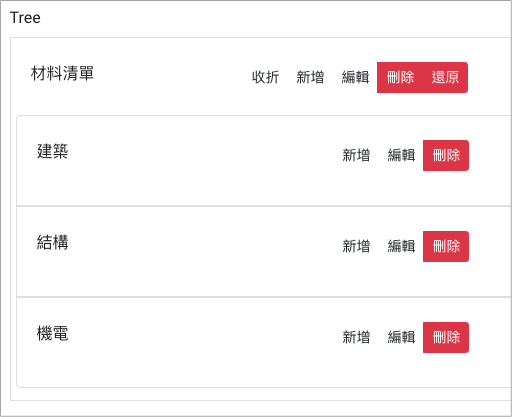
# 樹狀結構
樹狀結構控件與可編輯資料列非常相似,只是多了樹狀的層級關係。
新增: 在父行下添加新的分層行。 編輯: 編輯行內的字段數據。 收折: 折疊行下的所有內容。 刪除: 刪除該行。 還原: 撤消按鈕,將數據恢復到其先前狀態。

# 檔案控件
檔案控件用於檔案與圖片的上傳。檔案控件包含:
# 檔案上傳
我們提供一個填表者可以上傳檔案的空間,您可以設定允許上傳的檔案格式以及檔案大小上限,以滿足您的上傳需求。
- 允許的檔案格式:您可以設定允許上傳的檔案格式,包括但不限於 .pdf、.doc、.docx、.xls、.xlsx、.ppt、.pptx、.txt、.jpg、.png、.gif。此欄位中未指定的檔案格式將被阻止上傳。

- 檔案大小上限:檔案大小上限也可以進行設定,以控制檔案大小。您可以根據您的需求設定上限,例如 10 MB 或 100 MB 。
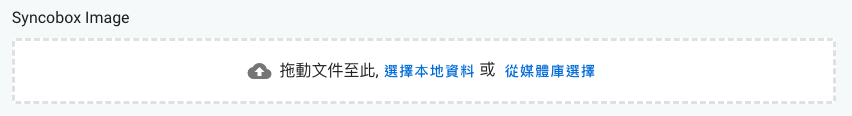
完成設定後,使用者可以點擊「選擇本地資料」按鈕,選擇要上傳的檔案;或者將檔案拖曳至上傳區域,即可完成上傳。

# 圖片上傳
填表者可以透過控件上傳圖片,並將上傳的圖片歸檔至個人>文件>檔案庫>媒體庫中。填表者可以從本地選擇要上傳的圖片,或是從媒體庫中選取圖片加入表單結果。

- 一列要顯示的圖片數量:使用者可以在控件中設定一列要顯示的圖片數量,以便於調整頁面的版面。您可以選擇要顯示的數量,例如 2、3 或 4 張圖片等。下圖為設定一列圖片數量為4的樣式。

- 輸出報表後的圖片高度(cm):您可以設定輸出報表後的圖片高度,以便於調整報表的版面。您可以根據您的需求設定高度,例如 5、10 或 15 公分,若設定為0,則系統自動調整圖片高度。
重要
該功能僅在該表單已設定「匯出報表」功能後作用。
允許的檔案格式:您可以設定允許上傳的檔案格式,包括但不限於 .pdf、.doc、.docx、.xls、.xlsx、.ppt、.pptx、.txt、.jpg、.png、.gif。此欄位中未指定的檔案格式將被阻止上傳。
檔案大小上限:檔案大小上限也可以進行設定,以控制檔案大小。您可以根據您的需求設定上限,例如 10 MB 或 100 MB 。
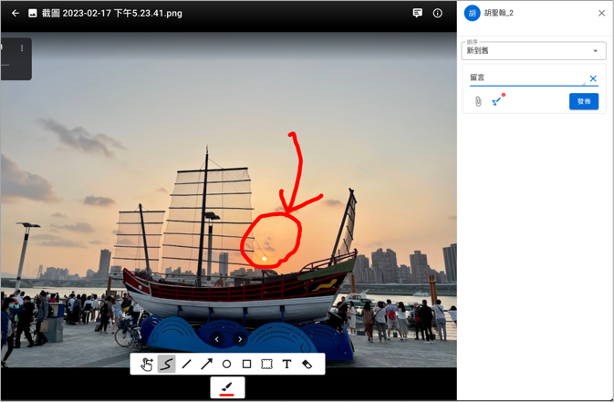
使用者上傳圖片後,可點擊圖片進行瀏覽、留言與標註。