# 表單控件設定
# 控件設定工具列
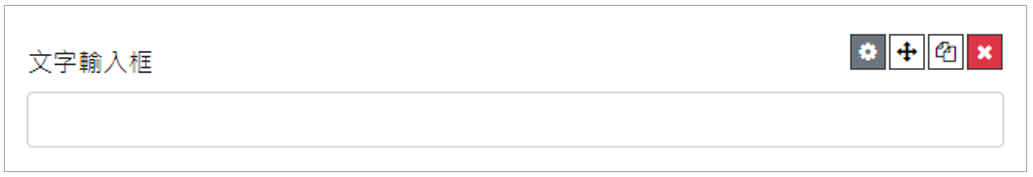
將控件添加並保存至表單製作器後,將游標移至控件上方時,右上角會出現「控件設定工具列」如下圖,每個控件皆有此工具列,由左至右依序為編輯、移動、複製與刪除功能。

# 編輯
點擊可開啟「控件編輯視窗」,進階設定請參考表單控件設定。
# 移動
通過單擊並按住「移動圖示」,可在表單上重新定位控件。
# 複製
點擊即複製控件 JSON,複製後,貼上按鈕將出現在控件設定工具列中。
# 貼上
即貼上先前複製的控件,新控件將直接添加至單擊貼上按鈕的控件下方。
# 刪除
點擊刪除即從表單中移除該控件。
若無意間刪除了一個控件,以下三個方法可恢復該控件:
透過關閉表單製作器,並選擇「確認」離開當前表單,可使該表單回到編輯前的狀態。
點擊左側版本列表的其他版本,並選擇「確認」離開當前編輯版本,可避免儲存該次編輯紀錄。
亦可直接重新加載瀏覽器,將表單刷新至其先前的狀態。
# 控件常規設置
在學習各種控件之前,首先了解這些控件背後的設置非常重要。雖然許多控件提供特定於控件類型的獨特設置,但有許多設置跨越大多數控件。這些設置被稱為「常規設置」,可於開啟「控件編輯視窗」後設置。以下是按設置類型列表。
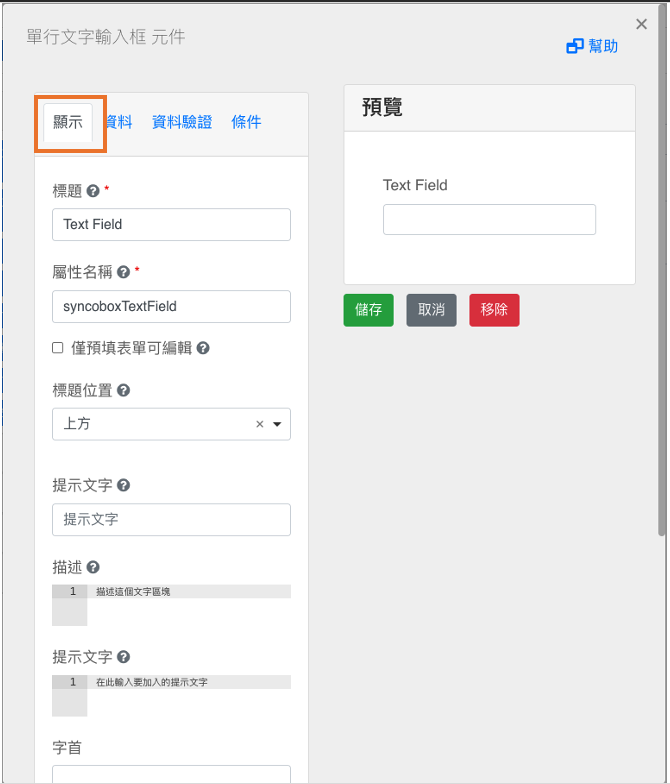
# 顯示
設定控件的顯示方式。

# 標題
控件的標題名稱,預設標題位置會再輸入框的上方。
# 屬性名稱
控件的唯一識別名稱。該名稱會自動填入駱駝式英文名稱。每個名稱在表單儲存前必須確保為唯一值。

TIP
使用屬性名稱設定條件與邏輯。
# 僅預填表單可編輯
勾選後將限制該控件為僅可於編輯預填表單時能輸入內容,一般的表單填寫方式則無法填寫該欄位。

# 標題位置
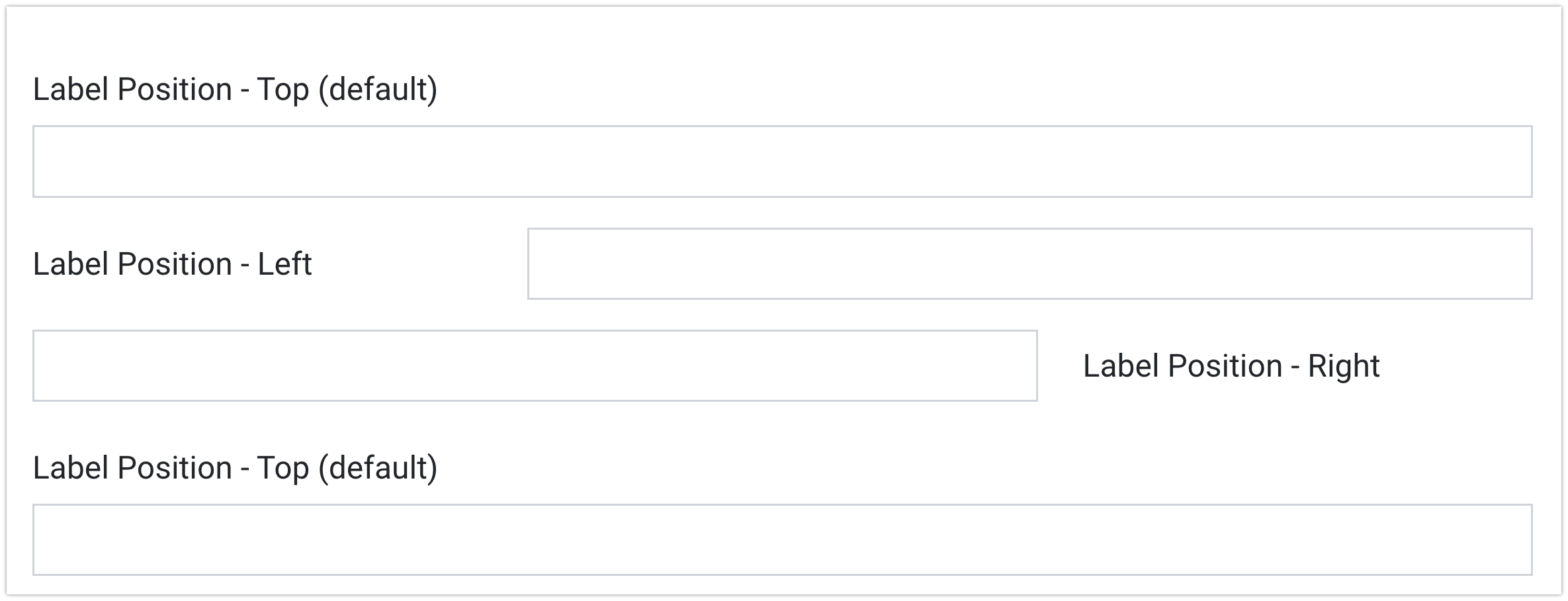
控件的標題位置。標籤位置將預設為上方,但可以選擇幾個其他選項:
上方 - 標籤將左對齊顯示在控件的頂部
左側(左對齊) - 標題將顯示在控件左側,並與控件寬度跨度左對齊。
左側(右對齊) - 標題將顯示在控件左側,並與控件寬度跨度右對齊。
右側(左對齊) - 標題將顯示在控件右側,並與控件寬度跨度左對齊。
右側(右對齊) - 標題將顯示在控件右側,並與控件寬度跨度左對齊。
底部 - 標籤將左對齊顯示在控件下方
選擇左側或右側對齊選項時,會向控件的相應位置添加填充。填充將在標籤和控件之間創建空間。
TIP
需要節省表單的垂直空間時,可使用標題位置設定。

# 提示文字
當控件未填寫時所顯示的文字,可以填入預期使用者填入的描述文字。
# 描述
在控件下方顯示文字說明。可作為該控件的詳細說明補充。
# 工具提示文字
輸入工具提示文字後,標題右側會出現圓形圖示。當滑鼠懸停在圓形圖示上時,將會出現工具提示的內容。工具提示是一種提供詳細說明的方式,並且不會佔用版面空間。
# 前綴
前綴設置在輸入欄位之前添加子元或文字。該文字不會添加至欄位結果之中。
# 後綴
前綴設置在輸入欄位之後添加子元或文字。該文字不會添加至欄位結果之中。
# 客製的 CSS 類別
將客製化的 css 類別加入到此控件。下圖為設定控件邊距為5單位。


# 隱藏
隱藏控件不會在表單中顯示,但仍然是表單 JSON 和提交的一部分。通過使用隱藏控件配置邏輯,您可以實現條件顯示和隱藏的工作流程。
# 隱藏標題
隱藏控件標題。可以隱藏標題並用提示文字描述該控件,以節省表單的垂直空間。

# 禁止輸入
禁止輸入防止使用者更改填寫。將禁止輸入與計算值結合使用,以防止使用者更改計算或填充值。

# 資料
控制控件的資料顯示、選項與計算值得設定。
# 允許多筆結果
部分允許多個結果的控件擁有此選項。允許多筆結果後,控件會改為以資料列顯示,並出現「新增一筆」的按鈕
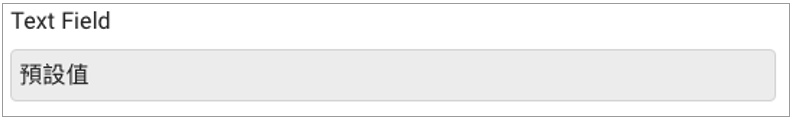
# 預設值
設置控件的默認值。 如果填寫表單時保持不變,默認值數據將與提交一起保存。
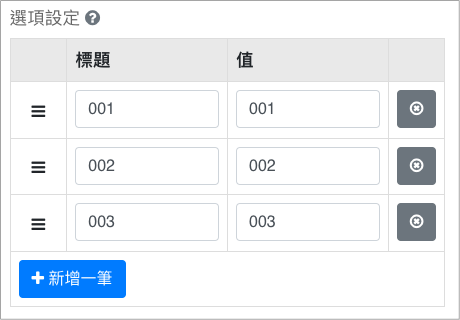
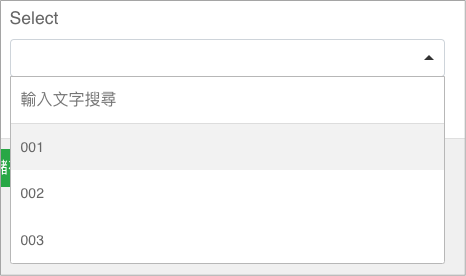
# 選項設定
出現在下拉選單或是需要設定預設選項的控件之中,可以設定選項的標題與值。
標題:選項出現的顯示文字。
值:選取該選項後實際存至表單結果的值。


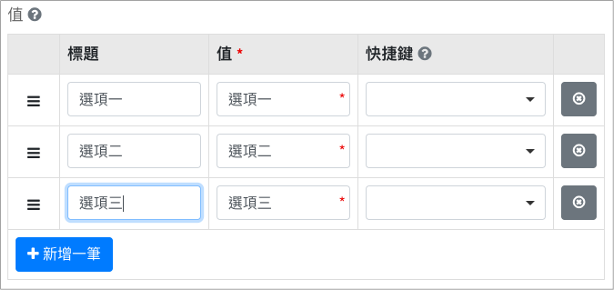
# 值設定
可為單選按鈕預設選項,可以設定選項的標題、值與快捷鍵。
標題:選項出現的顯示文字。
值:該選項存在表單結果的鍵值,若選擇該選項,則值為 true
快捷鍵:鍵盤捷鍵,可由鍵盤輸入快速勾選該選項。

# 隱藏時清除填寫值
若該控件經條件顯示所隱藏時,隱藏的當下會清除所填寫的值。
# Calculated Value
展開 Calculated Value 並編寫自定義 Javascript 或 JSON 邏輯,在控件上設置計算邏輯。
點擊此處了解有關計算值的更多訊息 (opens new window)
# 資料驗證
# 必填
在表單結果提交時,必須確保該控件有填寫值,否則再提交時會出現錯誤訊息。
# 自定義錯誤訊息
如果發生任何錯誤,將顯示輸入的錯誤訊息內容。
# 條件
在設定該控件的顯示條件時,您可以指定在其他控件具有特定值的情況下,該控件才會顯示。這可以幫助您更好地控制您的表單的外觀和功能。請注意,您可以指定多個控件來決定此控件的顯示條件,並且可以使用邏輯運算符來組合它們。
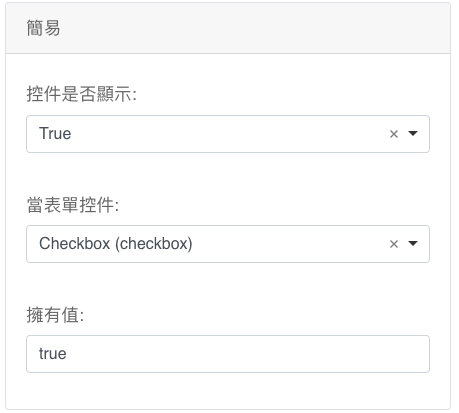
# 簡易條件
簡易條件包括以下選項:
控件是否顯示:設定邏輯是要控制控件出現或是隱藏,true 為顯示,false 為隱藏。
當表單控件:選需表單控件,以在下個步驟判斷該控件的輸入值。
擁有值:當表單控件擁有該輸入值時,控制此空見應該顯示或隱藏。
當在控件之條件顯示做以下設定:

表示當表單控件 checkbox 擁有值 true 時,該控件顯示。
# 進階條件
進階條件需要使用 JSON 或 Javascript 透過編寫程式碼的方式設定出複雜的顯示條件。這為使用者提供了更自由和靈活的方式來編寫他們認為合適的複雜條件。
- 變數名稱:
| form | 完整的表單 JSON 物件 |
|---|---|
| submission | 完整的提交對象。 |
| data | 完整的提交數據對象。 |
| row | “行”數據,在 DataGrid、EditGrid 和 Container 控件中使用 |
| component | 當前控件的 JSON 物件 |
| instance | 當前控件實例。 |
| value | 當前控件填寫值。 |
| moment | 用於日期操作的 moment.js |
| _ | https://lodash.com/docs/. |
- Javascript:當我希望該控件在 select1 值為“one”且 select2 值為“false”時顯示,可以在 javascript 區塊中輸入以下程式碼:
show = (data.select1 == 'one') & (data.select2 == 'false');
- JSON Logic:
{"and" : [
{ "==" : [{"var":"select1"},"one"] },
{ "==" : [{"var":"select2"},"false"] }
]
}
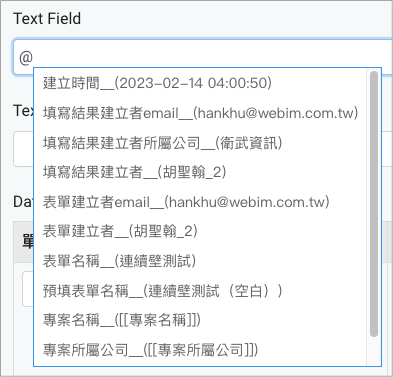
# 表單變數
這個功能適用於「單行文字輸入框」和「多行文字輸入框」。當使用者輸入@或#時,會出現可用的變數清單,這些變數可以自動填入專案或表單的相關資訊,例如專案名稱和表單狀態。

- 建立時間
- 填寫結果建立者 email
- 填寫結果建立者所屬公司
- 填寫結果建立者
- 表單建立者 email
- 表單建立者
- 表單名稱
- 預填表單名稱
- 專案名稱
- 表單狀態
- 專案所屬公司
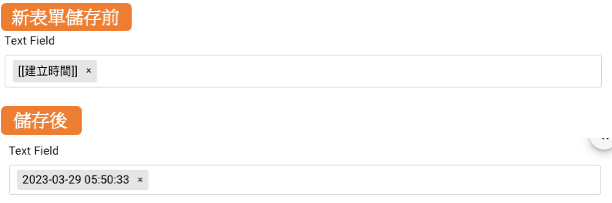
當新建表單尚未儲存時,某些變數(如:建立時間)可能找不到對應的值,這些變數將以 [[變數名稱]] 的形式顯示。在表單儲存後,變數值將寫入表單結果中。